Here I would like to explain Asp.Net and MVC
What is Asp.Net : ASP.NET is a framework for building web pages and web sites with HTML,server scripting, CSS and JavaScript.
Asp.Net supports :
1. Web Pages
2.Web Forms
3.MVC(Model View Controller)
MVC : Model View Controller is a highly testable and lightweight framework, it is integrated with all existing ASP.NET features, like
1.Authentication
2.Master Pages
3.Security etc....
Why MVC and what are the advantages of MVC :
1. Clear architecture :
. MVC provides a clrear understanding of architecture (User Interface , Business Logic and Data).
2. Lightweight :
What is lightweight?
ASP.NET MVC framework doesn’t support for View State.
How to Create A sample Project with Asp.Net MVC
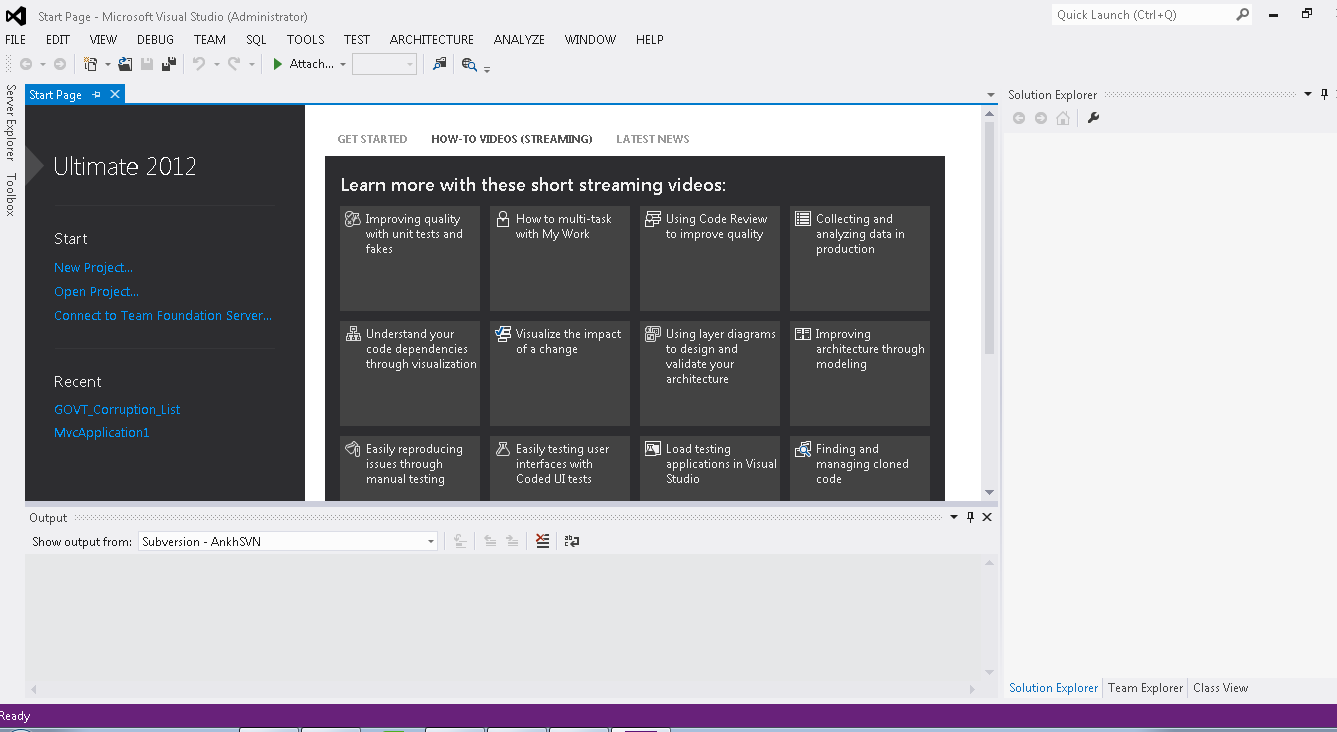
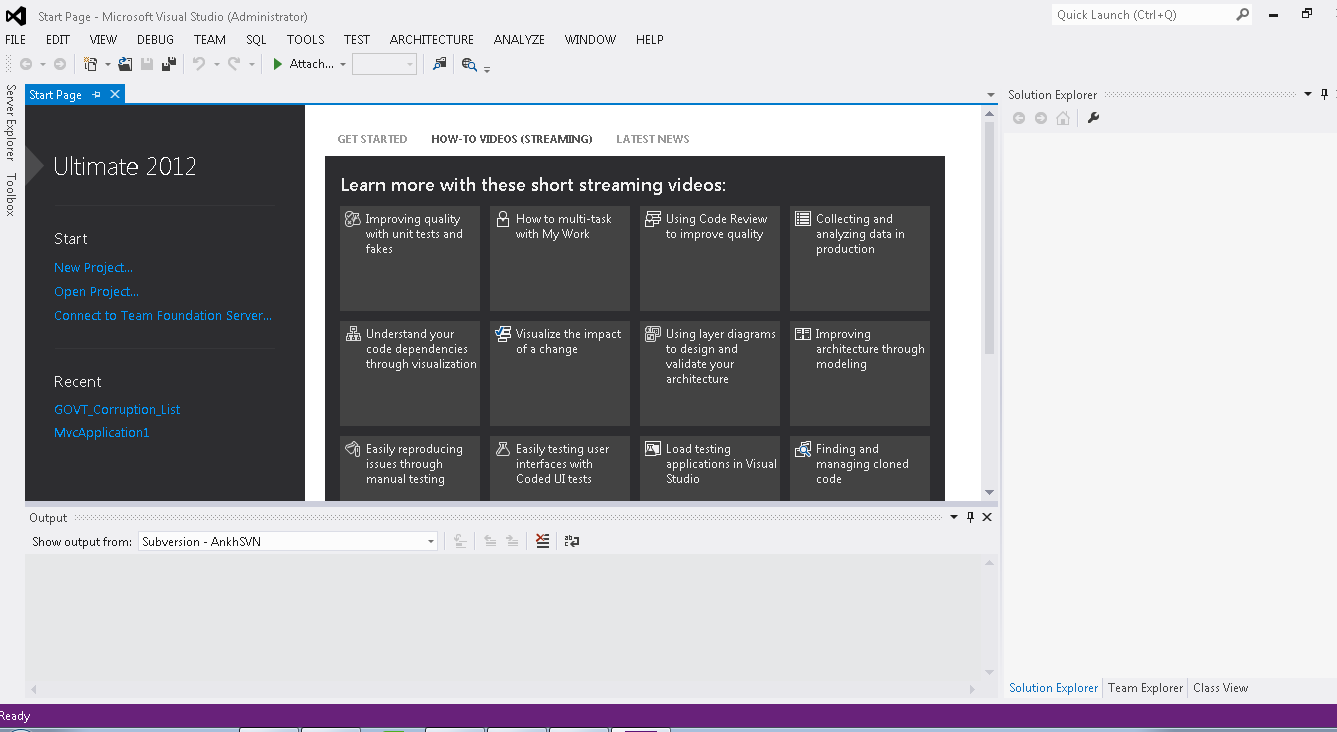
1. Open Visual Studio 2012 or latest version.( type devenv on run then press enter).
then you will find the following screen.

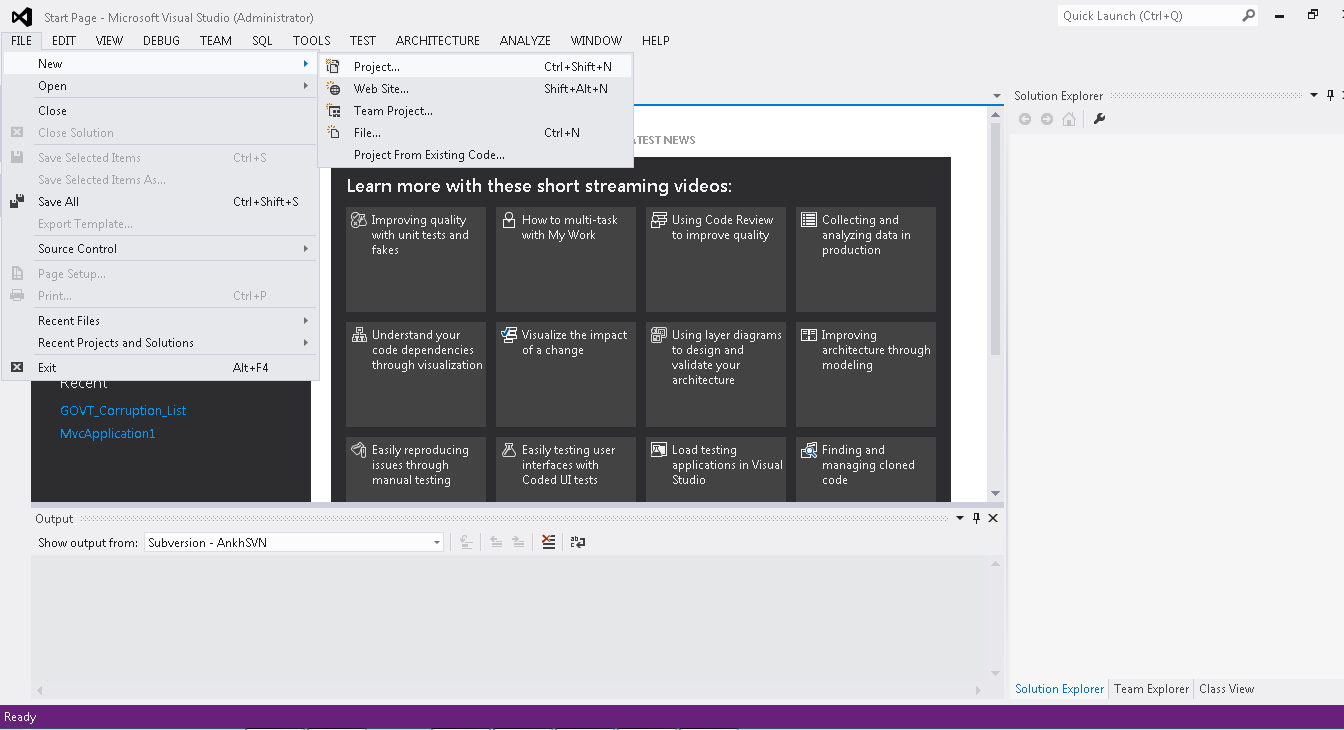
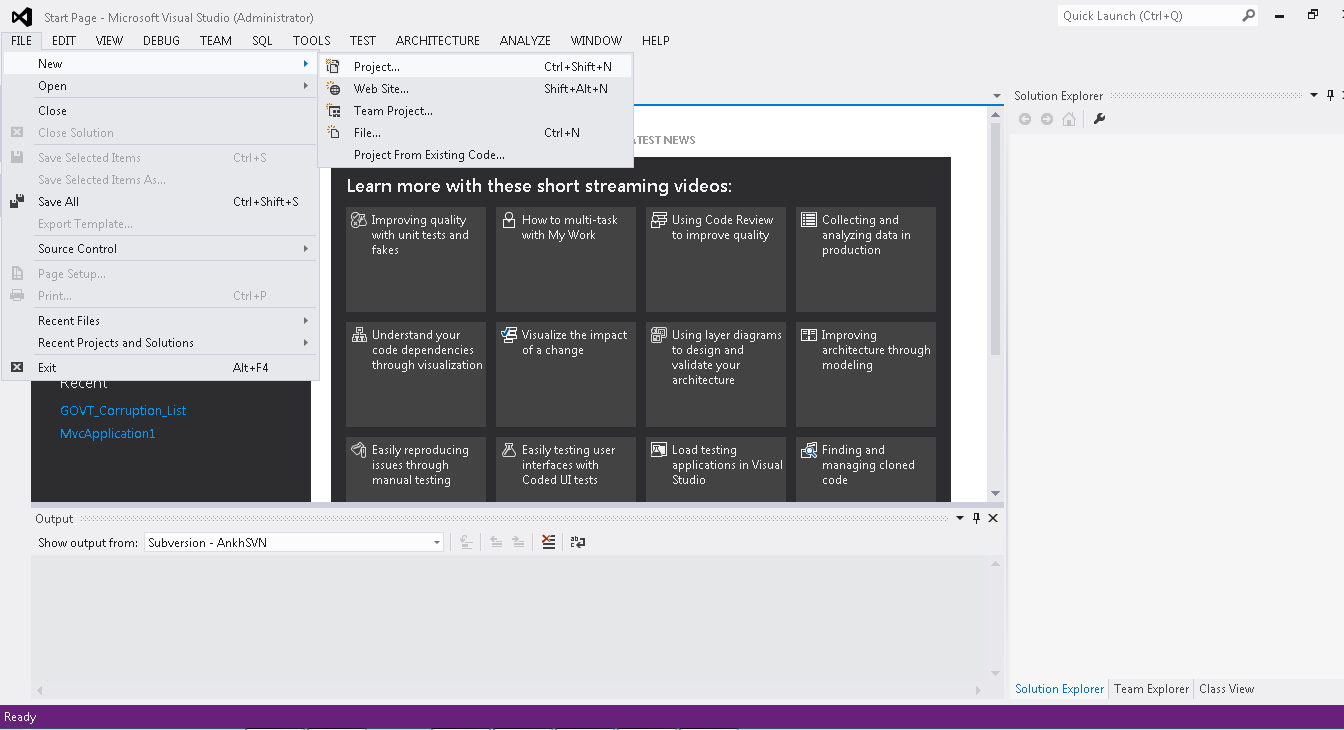
2.Go to File--->New--->Project

then you will find the following screen.

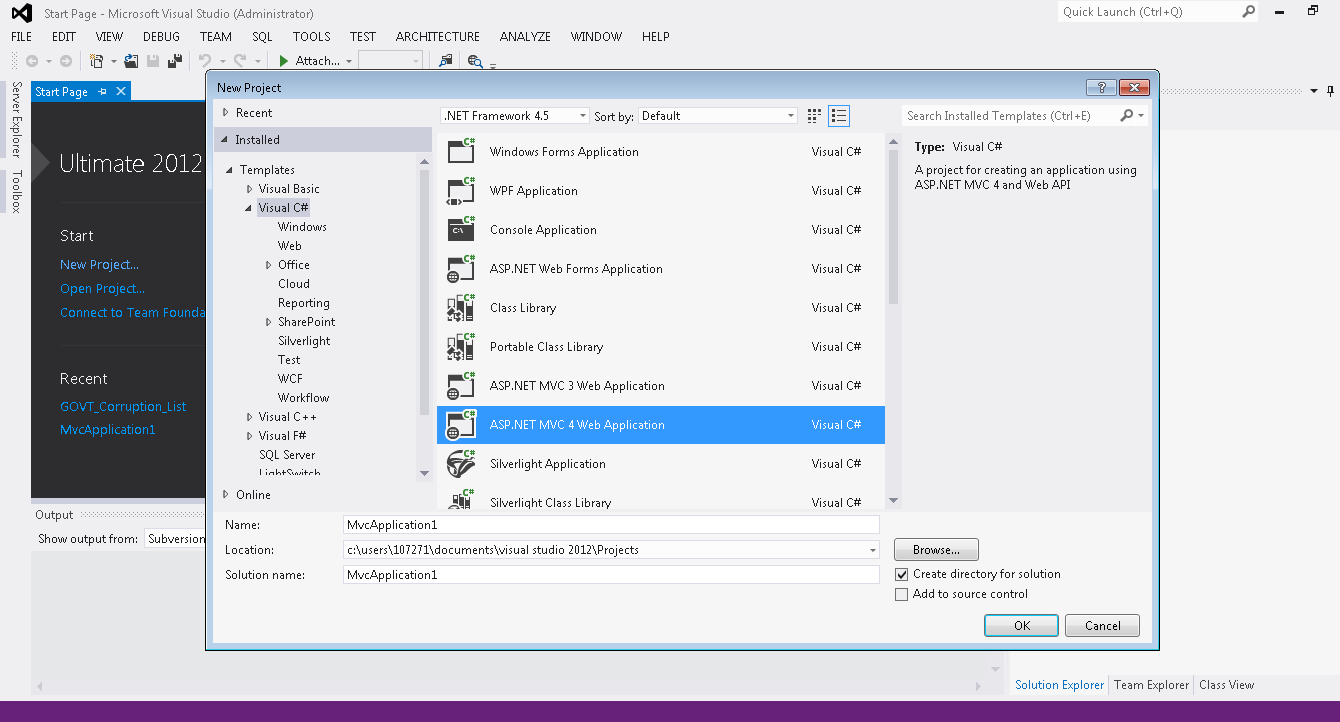
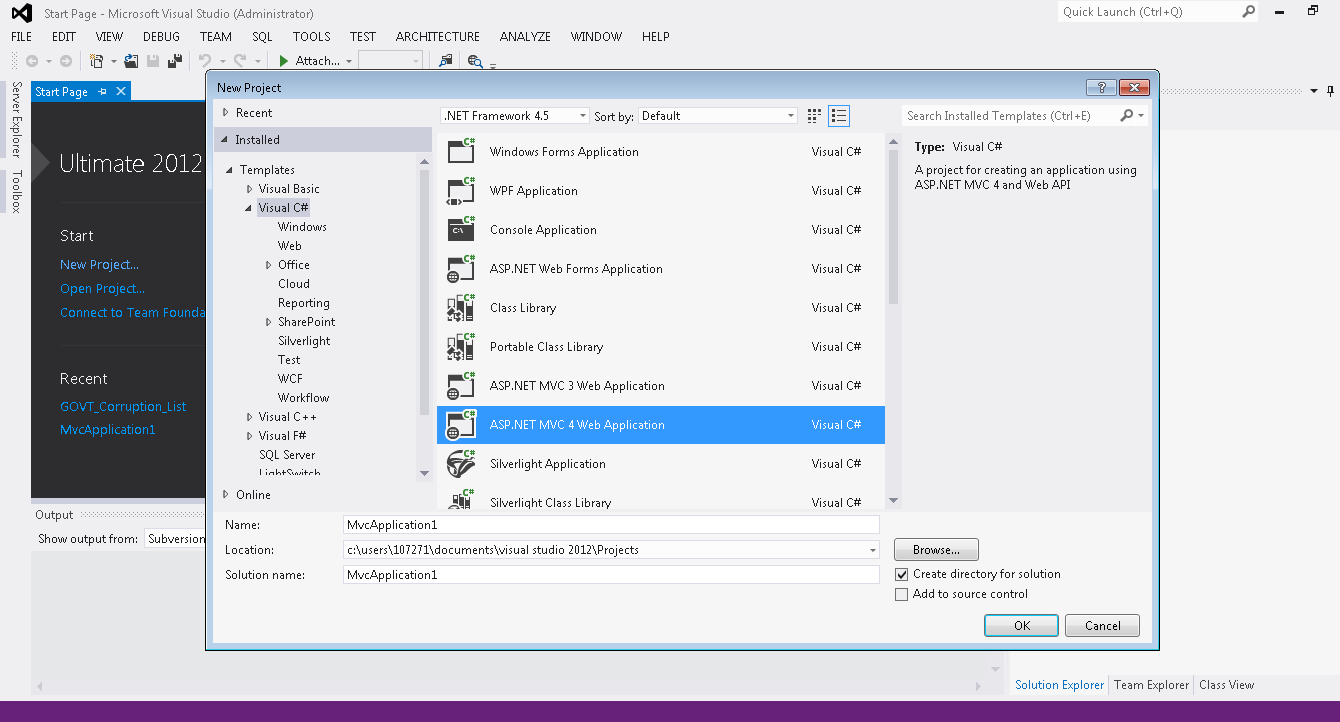
3.Click on Ok then you can see the following screen.

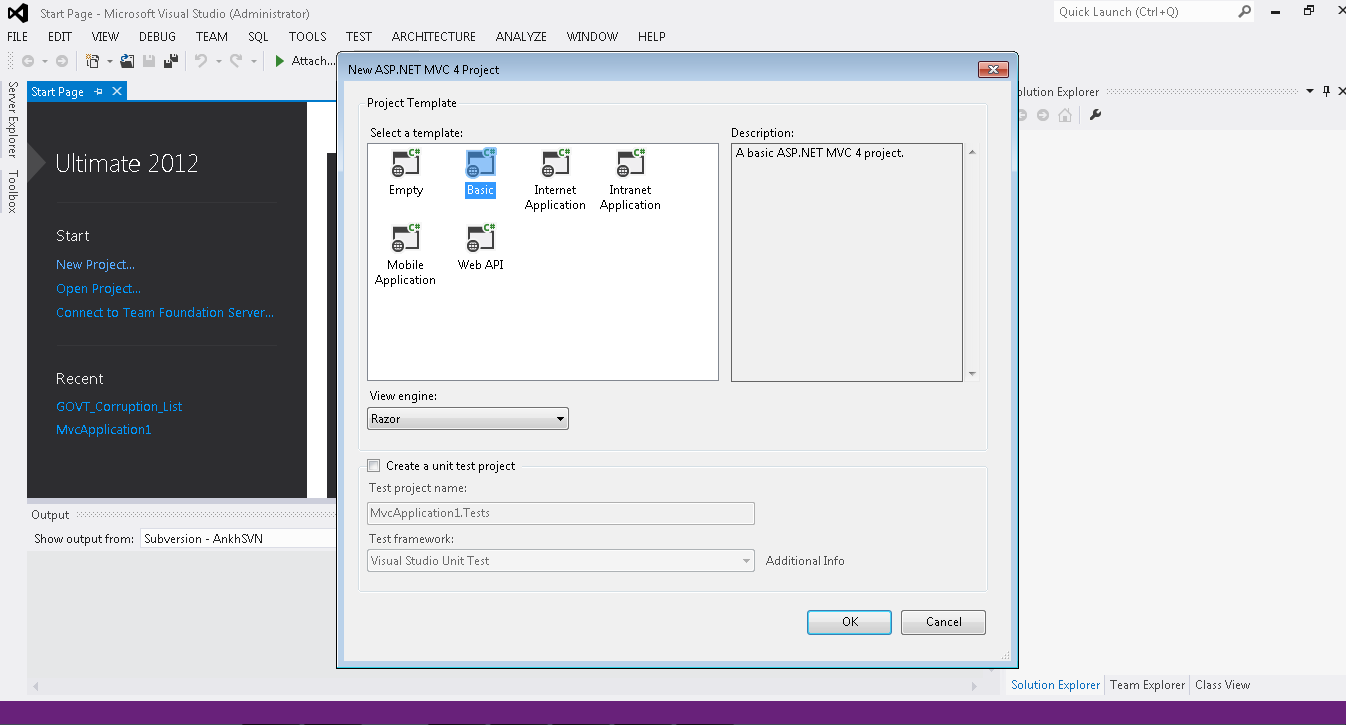
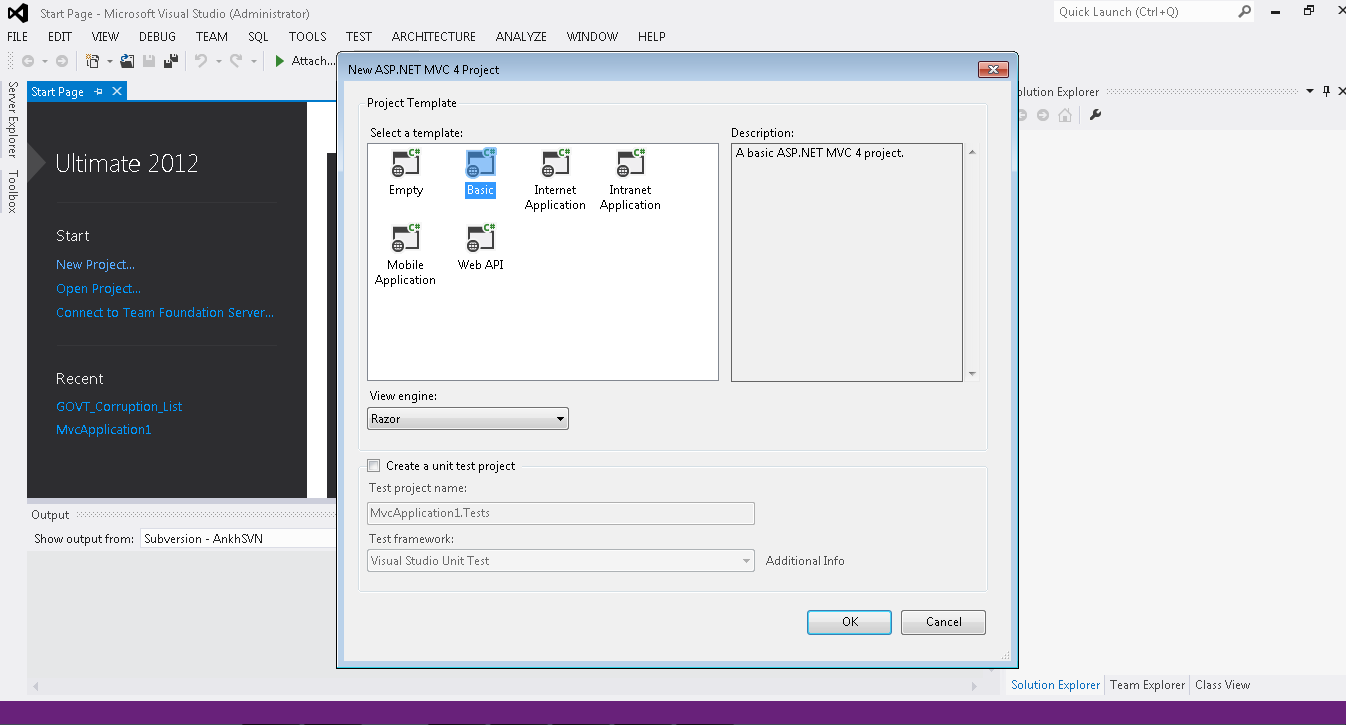
4.then click on Ok, then you can find.

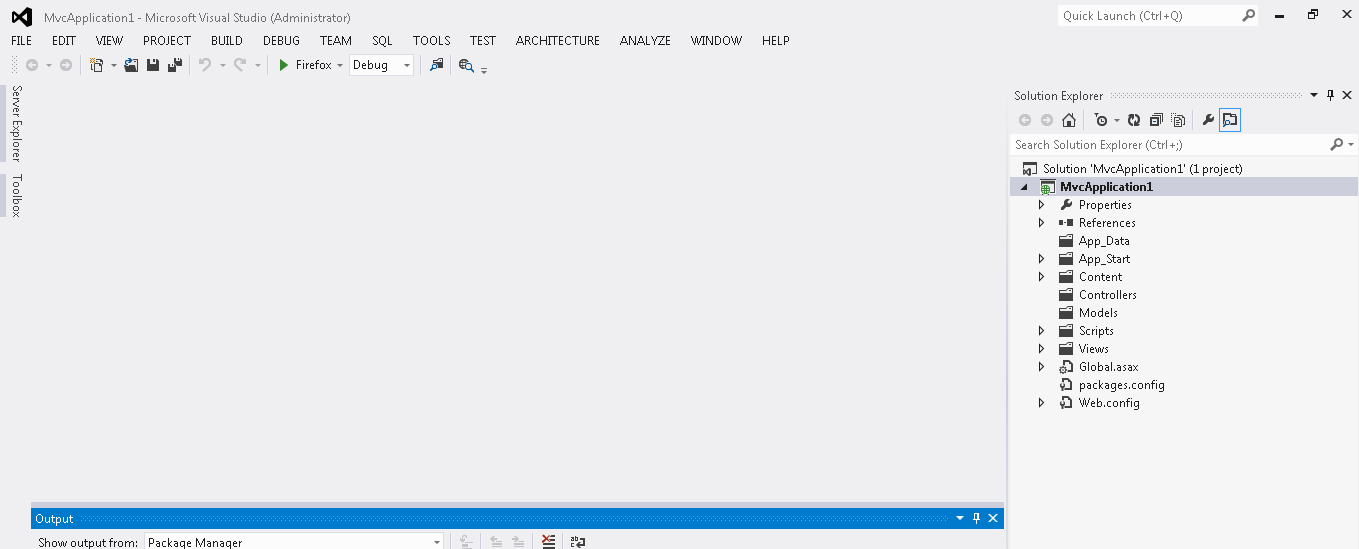
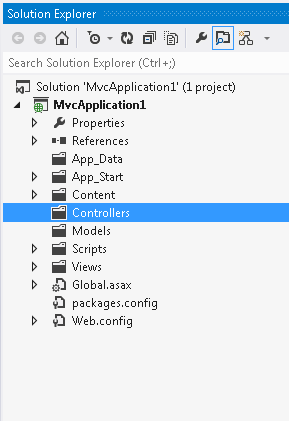
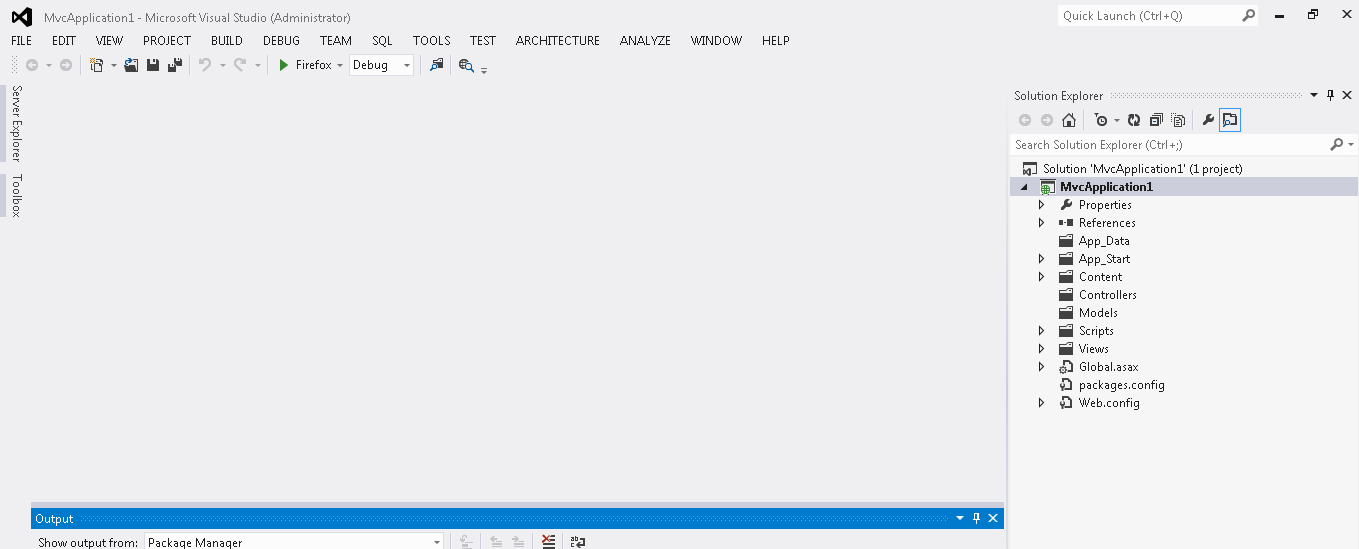
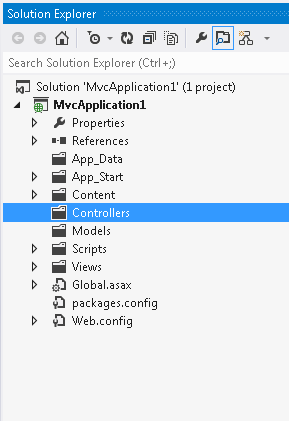
5.You can see many folders in right side under solution explorer.


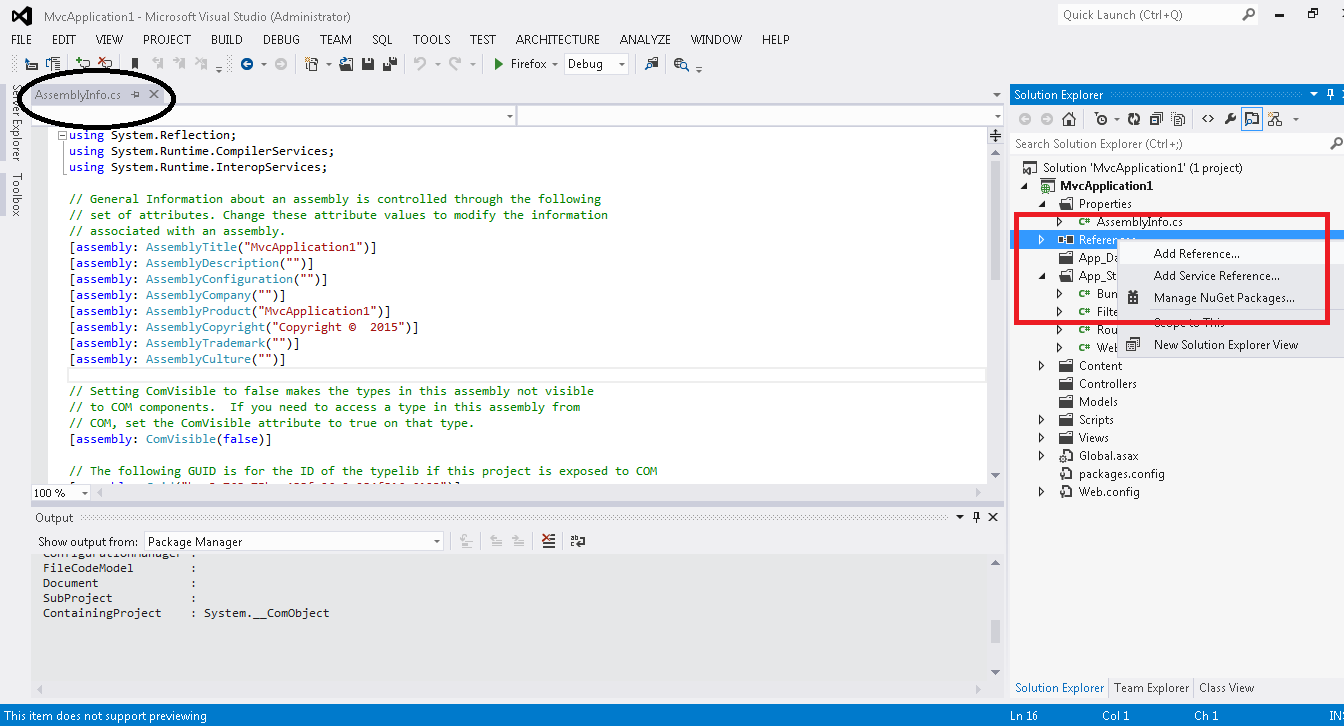
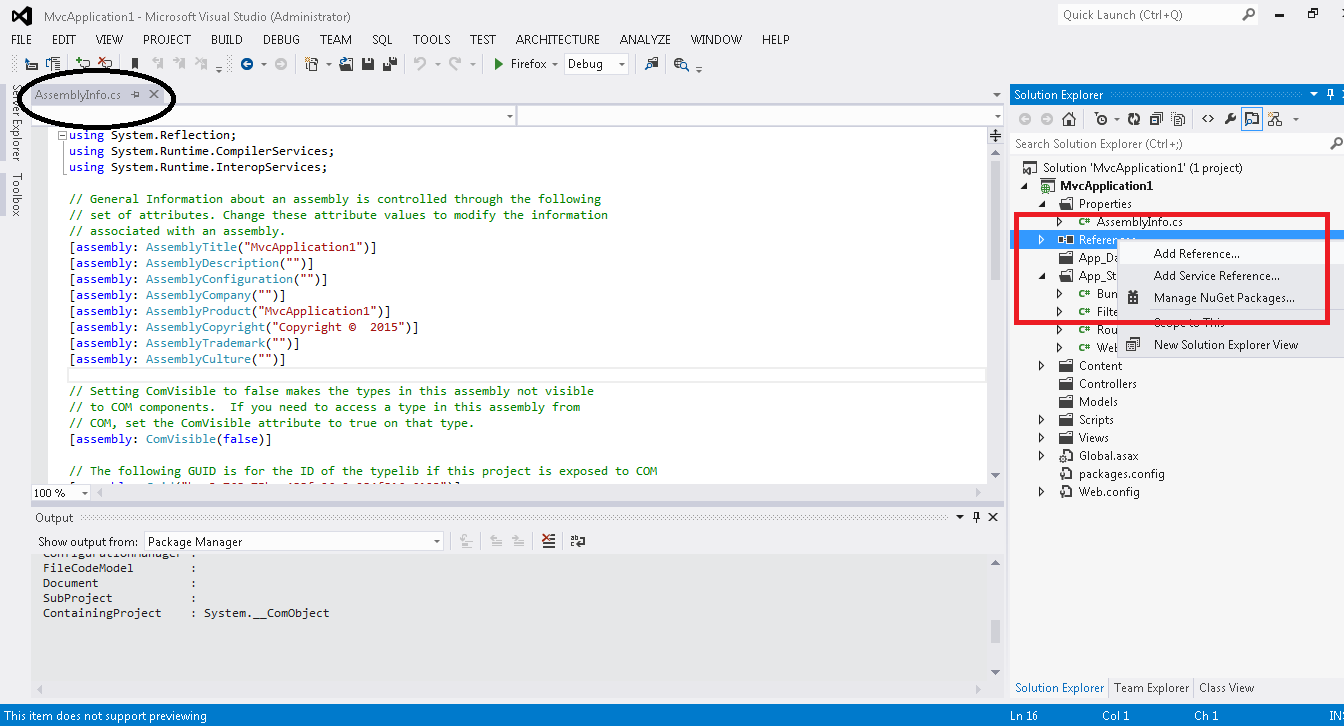
Right click on References and select Add reference they type System.IO in search assembly. then select the check box of System.IO then click on Ok. then reference System.IO is added to you application.
You can
AssemblyInfo (Properties) class In the above pic.
3.App_Data :
App_Data is essentially a storage point for file-based data stores Some simple sites are used to store content type XML files.
4.Controller :
Controller contains the classes for handling user inputs and responses.
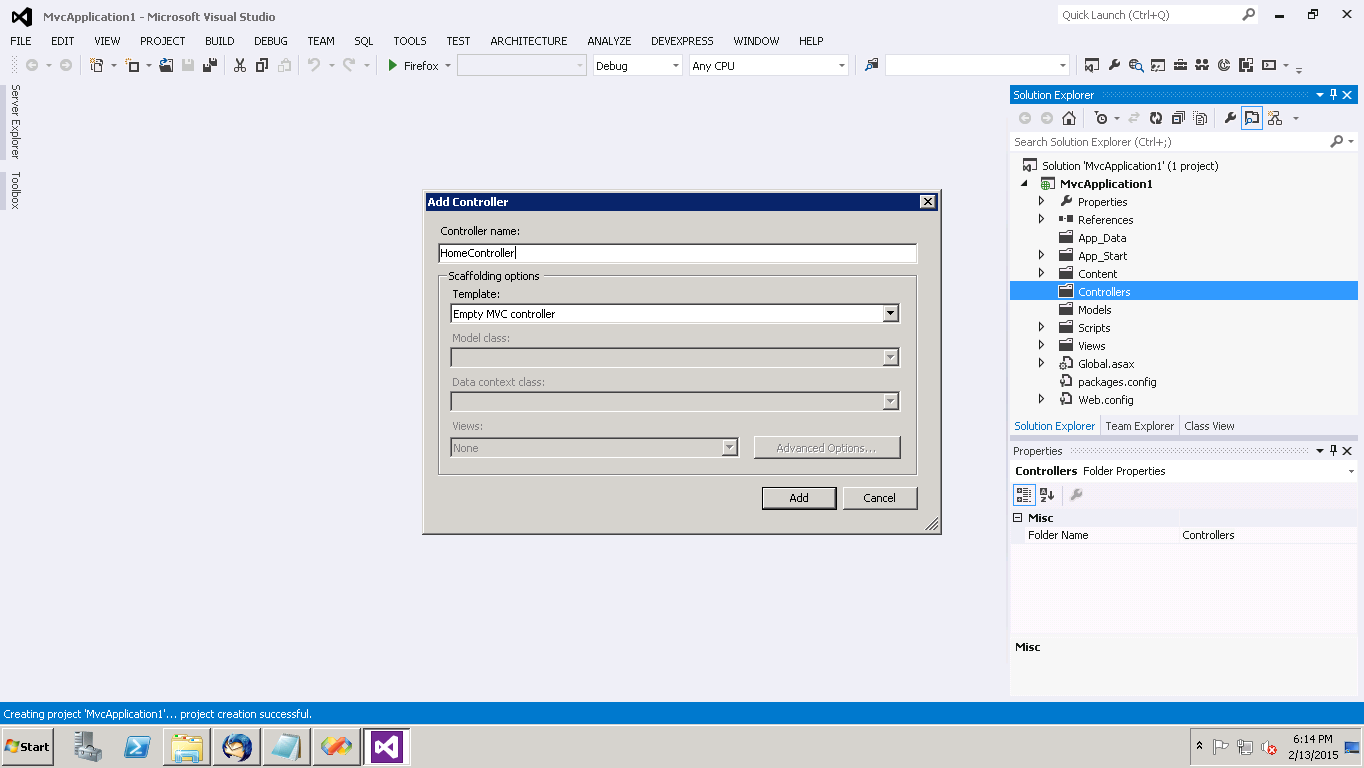
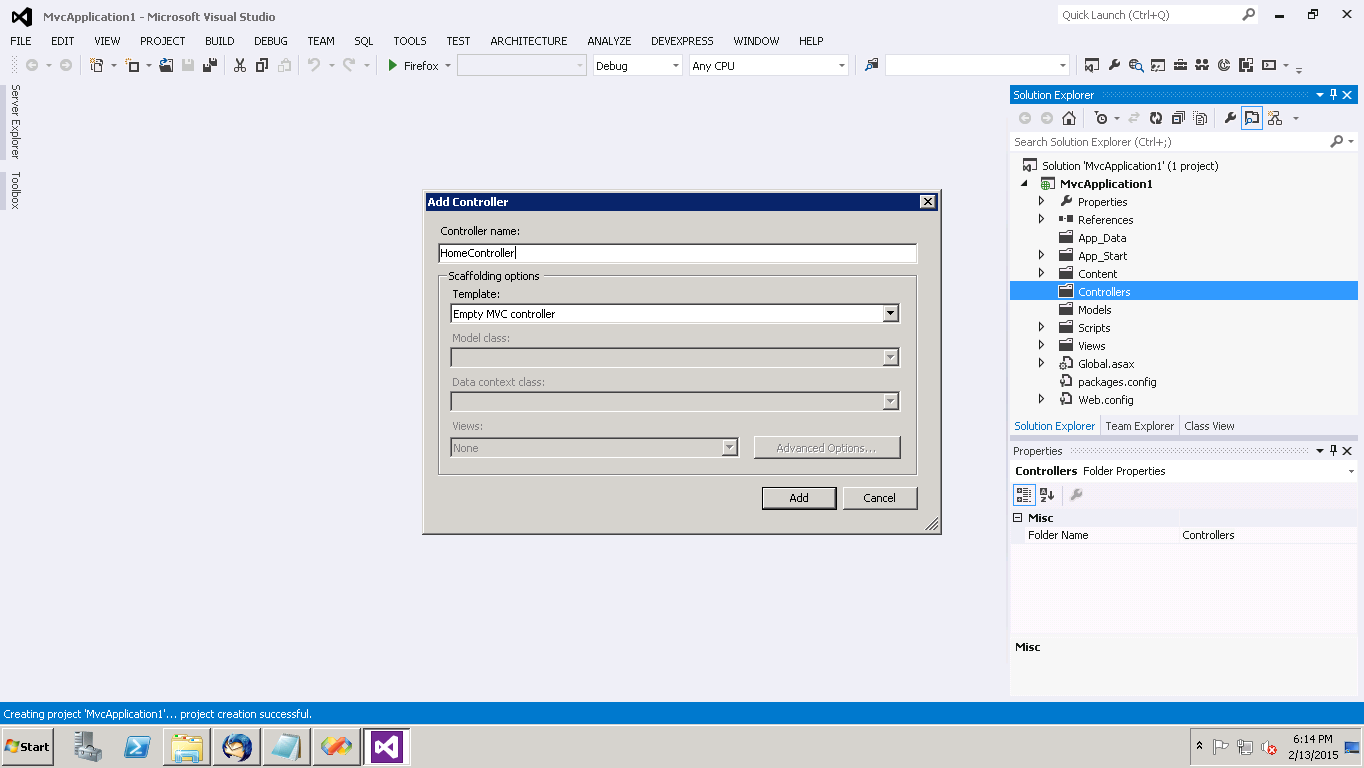
You can add the controllers by right clicking the controllers folder and selecting Add --->controller--->
then you will find the following screen. you need to type controller name and clicking add.

Here main things are
1.Controller
2.Model
3.Views
Following is the Layout, is nothing but Master page is asp.net.
Where @ViewBag.Title under the <title> tag is used for displaying the title.
@Styles.Render is used for rendering bundle of Css file from BundleConfig.cs files.
@Scripts.Render is used for rendering bundle of scripts.
following is the BundleConfig class
@RenderBody: This will be replaced by Text you written in views. it is like ContentPlaceholder in asp.net.
What is Asp.Net : ASP.NET is a framework for building web pages and web sites with HTML,server scripting, CSS and JavaScript.
Asp.Net supports :
1. Web Pages
2.Web Forms
3.MVC(Model View Controller)
MVC : Model View Controller is a highly testable and lightweight framework, it is integrated with all existing ASP.NET features, like
1.Authentication
2.Master Pages
3.Security etc....
Why MVC and what are the advantages of MVC :
1. Clear architecture :
. MVC provides a clrear understanding of architecture (User Interface , Business Logic and Data).
2. Lightweight :
What is lightweight?
ASP.NET MVC framework doesn’t support for View State.
3. Testability
MVC provides better testability of the Web Application.How to Create A sample Project with Asp.Net MVC
1. Open Visual Studio 2012 or latest version.( type devenv on run then press enter).
then you will find the following screen.

2.Go to File--->New--->Project

then you will find the following screen.

3.Click on Ok then you can see the following screen.

4.then click on Ok, then you can find.

5.You can see many folders in right side under solution explorer.

You can find the solution explorer in View. Here all the
folder , config files , properties and references are created by default.
1 Properties :
It contains a class called assemblyInfo.cs This is just about metadata.It’s not a
mandatory class. You can also delete, that doesn’t effect our solution
execution.
2.References:
Its just for adding extra references to the solution.
for example. I need FileStream in my solution then I need to add System.IO to the references as

Right click on References and select Add reference they type System.IO in search assembly. then select the check box of System.IO then click on Ok. then reference System.IO is added to you application.
3.App_Data :
App_Data is essentially a storage point for file-based data stores Some simple sites are used to store content type XML files.
Controller contains the classes for handling user inputs and responses.
You can add the controllers by right clicking the controllers folder and selecting Add --->controller--->
then you will find the following screen. you need to type controller name and clicking add.

Here main things are
1.Controller
2.Model
3.Views
Following is the Layout, is nothing but Master page is asp.net.
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width" /> <title>@ViewBag.Title</title> @Styles.Render("~/Content/css") @Scripts.Render("~/bundles/modernizr") </head> <body> @RenderBody() @Scripts.Render("~/bundles/jquery") @RenderSection("scripts", required: false) </body> </html> |
Where @ViewBag.Title under the <title> tag is used for displaying the title.
@Styles.Render is used for rendering bundle of Css file from BundleConfig.cs files.
@Scripts.Render is used for rendering bundle of scripts.
following is the BundleConfig class
public class BundleConfig { public static void RegisterBundles(BundleCollection bundles) { bundles.Add(new ScriptBundle("~/bundles/jquery").Include( "~/Scripts/jquery-{version}.js")); bundles.Add(new StyleBundle("~/Content/css").Include("~/Content/site.css")); bundles.Add(new StyleBundle("~/Content/themes/base/css").Include( "~/Content/themes/base/jquery.ui.core.css", "~/Content/themes/base/jquery.ui.resizable.css", "~/Content/themes/base/jquery.ui.selectable.css", "~/Content/themes/base/jquery.ui.accordion.css", "~/Content/themes/base/jquery.ui.autocomplete.css", "~/Content/themes/base/jquery.ui.button.css", "~/Content/themes/base/jquery.ui.dialog.css", "~/Content/themes/base/jquery.ui.slider.css", "~/Content/themes/base/jquery.ui.tabs.css", "~/Content/themes/base/jquery.ui.datepicker.css", "~/Content/themes/base/jquery.ui.progressbar.css", "~/Content/themes/base/jquery.ui.theme.css")); } } |
@RenderBody: This will be replaced by Text you written in views. it is like ContentPlaceholder in asp.net.
No comments:
Post a Comment